最高のコレクション ゲーム ui ゲージ 150843-ゲーム ui ゲージ
7:ゲームui faq 過去に書いた記事が「どのような問題解決になるのか」という視点でまとめたページです。自分自身がデザインをする際に困った時用の備忘録も兼ねています。 ゲームui faq 8:ゲームuiデザインを検討するメモ ゲームuiについて感じたことここは、『WOLF RPGエディター (通称:ウディタ)』でのゲーム制作を学ぶウディタ初心者のための学習サイトです。 本サイトの内容はウディタの公式サイトやマニュアルの情報を元に引用・作成されています。 ウディタ2リリース時には運営者もマニュアルのゲームUIブログ Page 2

ゆるごのみ ゲームuiってなに ゲームがもっと楽しくなるお話
ゲーム ui ゲージ
ゲーム ui ゲージ- UI関連のアセットをあんまり持っていなかったので調べました。 UI(レイアウトサンプル付き) UIBuilder Gamestrap UI アニメーションエフェクト TextFx UI品質向上 TextMeshPro SDF Toolkit ゲージ Energy Bar Toolkit 配置 Curvy Text UI素材(FREE) Modern UI Pack(Free) 139 Vector Icons SimpleVectorIcons RPG Unitframes(ゲーム用ライフバー UnityのUIでゲージ風のボタンを作成する 押した時にゲージが埋まるようなエフェクトが再生されるボタンの作成方法です。 こんな感じ。 目次 用意するもの 作成方法 Unity上でのオブジェクト作成 コンポーネントを編集 スクリプト制御




ゲームui アイコン作成します 権利譲渡あり ゲーム業界歴10年以上のデザイナーが制作します アイコン作成 ココナラ
4章 チキンレースゲームで学ぶUIと監督オブジェクトその2 次はUIに着手 1部品をシーンビューに配置 2UIを書き換える監督スクリプトの作成 3獲得オブジェクトを作り、作成したスクリプトをアタッチする ヒエラルキーウィンドウのCreateからUI→Textと選択 今回はRPGでもFPSでもお馴染みのHPゲージを作ります。 HPゲージを表現する方法はいくらでも工夫次第で作れますが、Unityには「 fill Amount 」という便利な機能があるので紹介します。 目次 非表示 1 ImageにSpriteを入れる 2 fill Amountの5つのタイプ 21 Horizontal 2メインメニューから GameObject > UI > Slider を選び、Sliderオブジェクトを作成します。すると以下のゲームオブジェクトが追加されます。 すると以下のゲームオブジェクトが追加されます。
ゲームのUIデザインは ゲージに始まりゲージに終わる この業界に長く身を置く者として、作ってきたゲージ類は数え切れません。 今までたくさんゲージを作ってきた経験則を元に、ゲージをデザインする際に考慮すべきポイントを書き連ねてみました。 ゲージのカタチを考える時や、企画の仕様に抜けが無いかの確認等に役立てられればと思います。 ちょっとで kiyumaya Sono さんのボード「ゲージ」を見てみましょう。。「ゲージ, ui デザイン, デザイン」のアイデアをもっと見てみましょう。 UI (ユーザーインターフェース)の変更点と大きさの変え方 dead by daylight (デッドバイデイライト/DBD)のUI (ユーザーインターフェース)の変更点と大きさの変え方を紹介。 1月13日のPTBで公開されたUIの変更点や設定方法について解説しているので、DbD攻略の参考
HPゲージの配置とゲージの減少について UIオブジェクト「Image」で体力ゲージを作成する ゲームの状況がすぐに分かるようにUIを配置します。 体力ゲージは画像なのでヒエラルキーウィンドウから「Create」→「UI」→「Image」でImageを表示させます。 今回は、簡単にできるHPゲージの実装方法についてご紹介します。 結論から申し上げると、画像のFillAmount値を変更できるようにスクリプトを作っただけなので、記事読むのめんどくさい人は、各自ググってください。 「unity HPゲージ 実装」 というキーワードでGoogle検索すると、相当いろいろなUIで気になったものが一つありました。 『仁王2』というゲーム。 調べたら前作『仁王』でも同じUIだったので前作の画面で見てみます。 気になったのはHPゲージ。 パッと見て左上が敵のHPゲージ、手前が自分のHPゲージだと思ってしまいました。 なぜ




ゲーム紹介1 国民的rpgシリーズのアクションゲーム最新作がアーケードで登場 ディシディア ファイナルファンタジー 初心者の館 ファミ通 Com




ゲームui アイコン作成します 権利譲渡あり ゲーム業界歴10年以上のデザイナーが制作します アイコン作成 ココナラ
で Rihito Hasumi さんのボード「Ui」を見てみましょう。。「ui デザイン, ゲームデザイン, デザイン」のアイデアをもっと見てみましょう。最初に、アバターのゲームオブジェクトの子要素として、スタミナゲージのuiを作成しましょう。 スタミナゲージを同期しよう アバターを操作するスクリプトにスタミナのパラメーター( currentStamina )を追加して、入力の有無で増減させる処理を実装します。 UI>Imageを押して、ガワとゲージ、それぞれのImageを作成します。 ゲージのImageにて設定を ImageType > Filled Fill Method > Radial 360 Fill Origin > Top にします。 Fill Amountを変更することによって、ゲージを動かすことができるようになりました。 実際に動かしてみる




Photoshop ゲームのuiの作り方 Psd有り S Design Labo




Uxデザイナーがゲームのuiから学べること Ux Milk
これからもがんばります。 そして本編です。今回はゲージ操作のお話です。 uiのお話 ゲームにおいてuiが大事なのは皆さんご存知のことだと思います。 いいuiであればやりやすくなんなら快感を生み、プレイしたくさせます。 逆に悪いuiであればどれだ サークルゲージ(円ゲージ) 標準のオブジェクトではないため、独自に作る必要があります。 メニューから GameObject > UI > Image とすると配置されるゲームオブジェクトを元に作っていきます。 Image コンポーネントの設定は以下になります。 今回は、Unityで作るアクションゲームなどでよく使われる「HPゲージ」の作り方を紹介します。 今回使用するのは「 LineRenderer 」というUnityの機能を使い、それをコードで制御していきます。 それほど難しくはないので、ぜひ覚えておきましょう。 では、さっそくHPゲージの作り方




設立年目に突入したcc2の魅力をui ユーザーインターフェイス アーティスト野坂氏に聞いた 福岡クリエイティブキャンプ Fukuoka 福岡のクリエイティブなニュース




Unityのuiでゲージ風のボタンを作成する ゲームuiネット
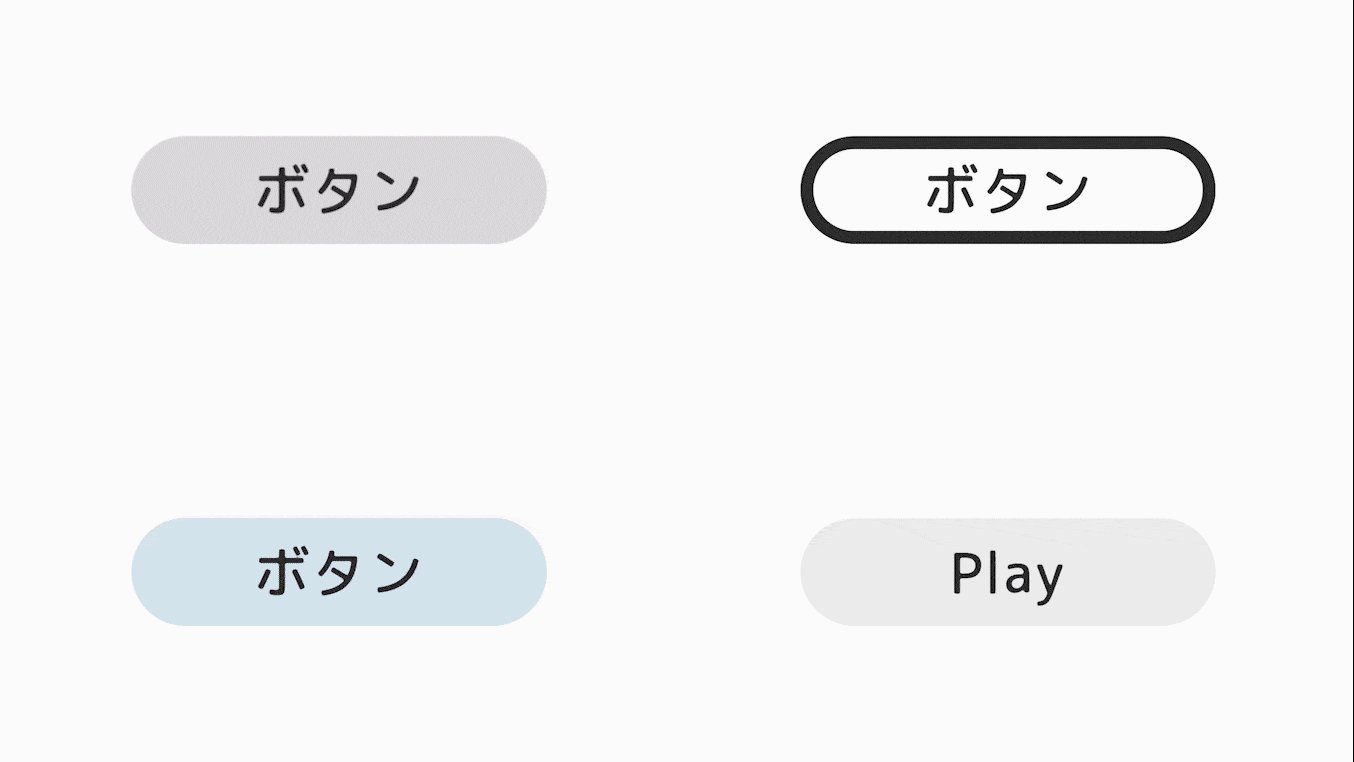
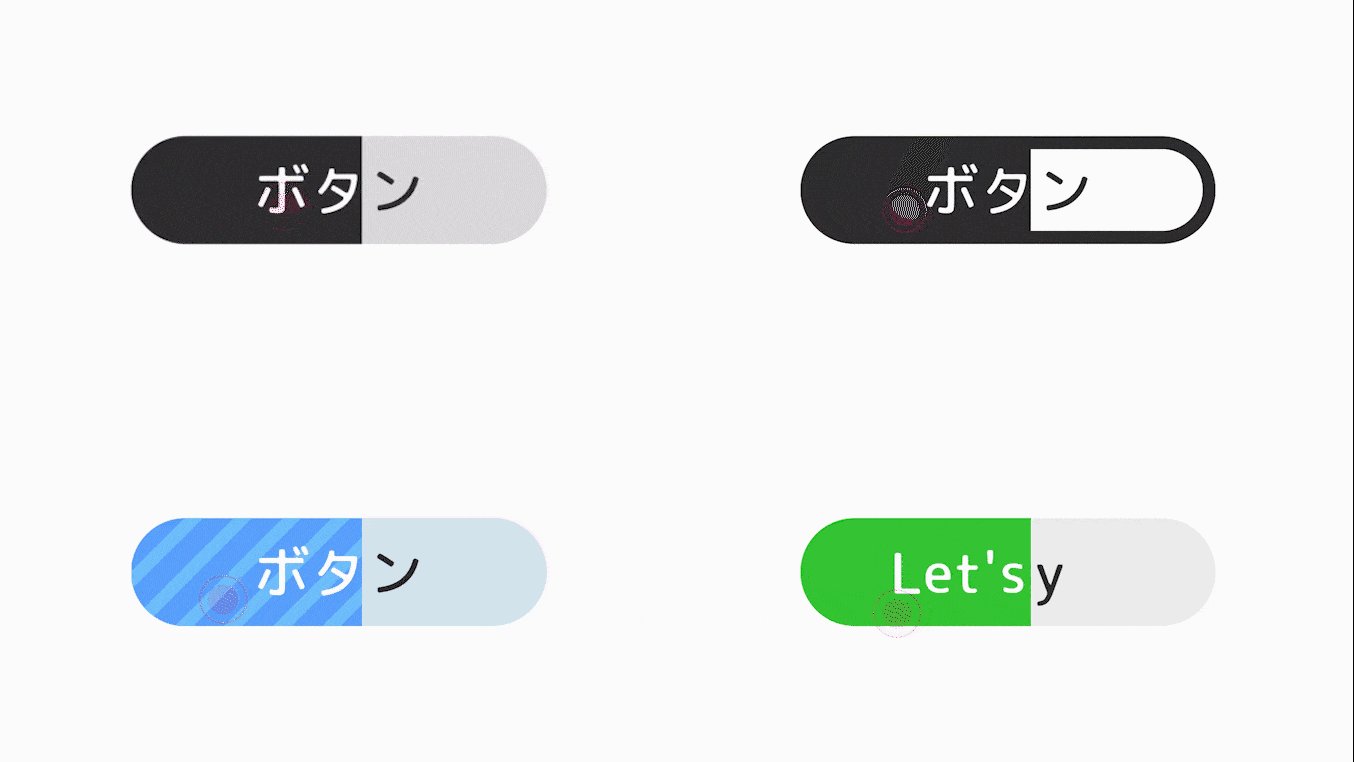
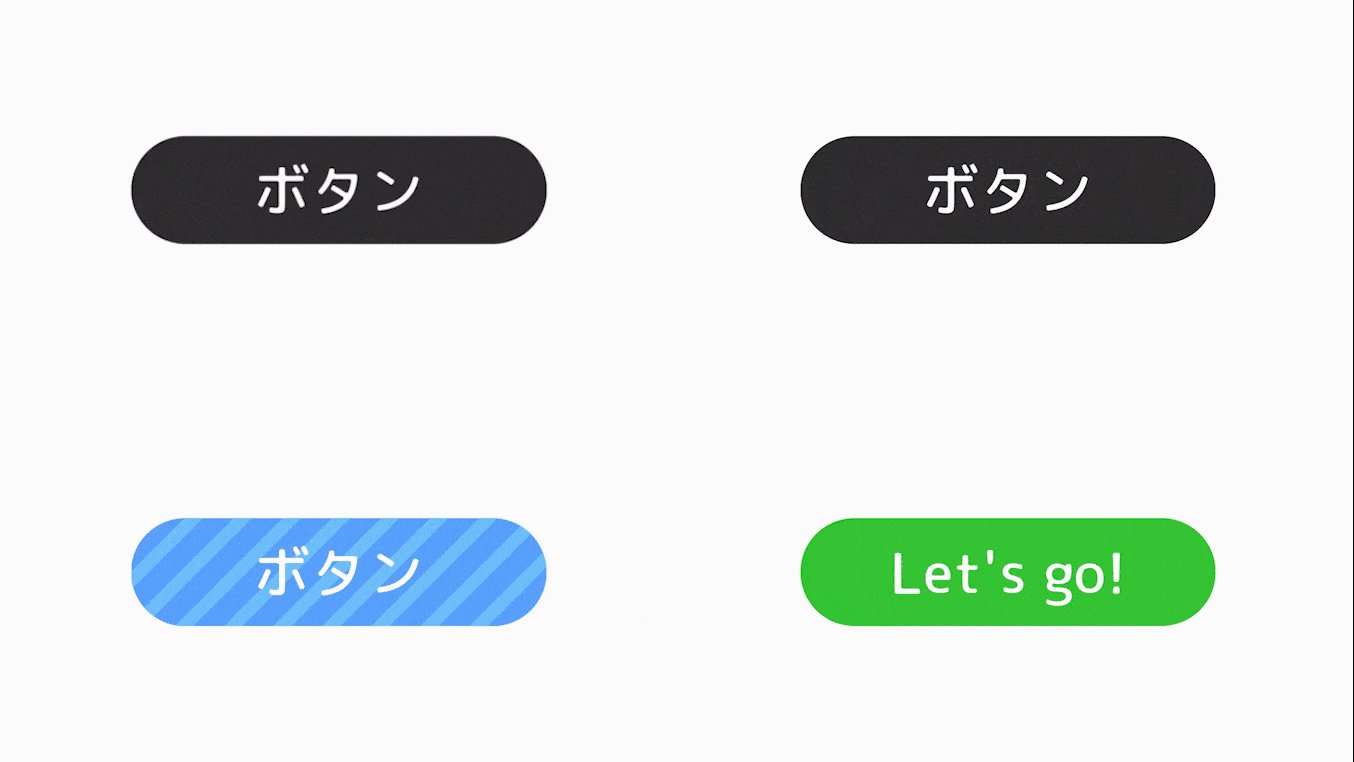
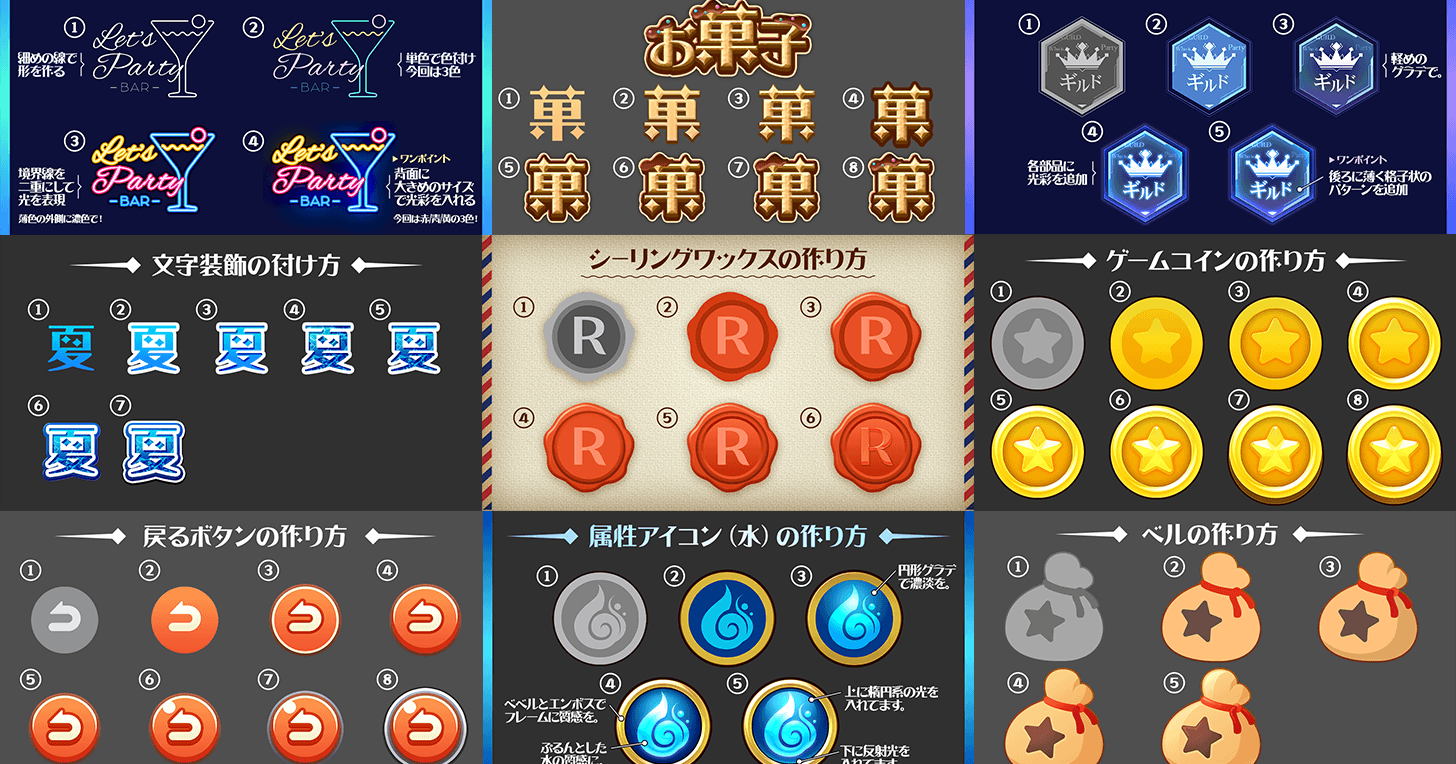
The site holds a lot of free games for public 概要 個人テーマである「uiデザインの力でゲームの価値を上げる」シリーズのひとつ。ゲーム本来がもつ遊びを引き出すのが、今回のuiデザインのポイント。アイテムシステムをより使って楽しんで頂くためのデザインを行う。 きっかけ 私はゲームの消費アイテムが勿体なくてなかなか 6月中旬からはじめた「ゲームUI素材の作り方」画像が増えてきたので、振り返りの意味も込めてまとめました。 ちなみに、「ゲーム関連のデザインで何に興味があるか」というアンケートをとりました。 結果は、下記の通り。 ボタンやゲージなどの「UIパーツの作り方」が最も多かったです。 この辺りも考慮に入れて、作り方の1枚画像をアップしていこうと




ゲームデザイン Ui Ux1




ゲームuiセット Vol 03 空想曲線 Booth
で Keita Nakatsuka さんのボード「UIゲージ」を見てみましょう。。「ゲージ, ui デザイン, ゲームui」のアイデアをもっと見てみましょう。Unity丸いゲージを使ってメーターを作る! パワーゲージやクールタイムに使えるかも 先日、 Unity のCanvasという機能を使っていたところ、その中の Fill Amount という機能を使うことで、 丸型ゲージ を作成ニコニコ動画 で「ゲージ」と言った場合は、 コンピューター ゲーム 用 語 としての「ゲージ」の使われ方が圧倒的に多い。 実際に ニコニコ動画 で「ゲージ」で 検索 した場合はほとんどが コンピューター ゲーム 用 語 として使われている 動画 が引っかかる。 コンピューター ゲーム 用 語 としての「ゲージ」は本来の意味から少しズレ、 主 に「登場人物の体 力




Cg Arts教育リポート 日本と世界のcg教育のいまが見える




ゲームuiの作り方講座 Uiアニメーション編 はなさくっと
体力ゲージ的なあれこれについていろいろ UI ゲージ アドベントカレンダー9日目の記事になります。 このブログでは普段アンリアルエンジンでのUI制作に関することを書いています。 今回は久しぶりにエンジンは起動しないで、ゲームUIのネタとして、体力ゲージ的なやつを取り上げてみようと思います。 体力ゲー 体力ゲージ的なあれこれについていろいろ folder Unity というわけで、今回はUnityのUIを使った体力ゲージに関するお話です! 既に体力ゲージ自体は作成していましたが、しょぼい見た目で気に入らなかった上、妙にアクセス数が伸びてしまっているので、今回はそれを円状にしてみました! Unityメモゲーム画面のUI「体力ゲージ」の作成 単に「円状のゲージを作成」なら記事にするほどのものではありませ ゲームコンテンツ コンテンツゲージ ロドストに「UIガイド」なるサイトが追加されているのに気づき、「そういえば最近Chrotoさんの更新ないなぁ」と思いつつ覗いてみたら更新さ




Uiデザイナーの勉強 ゲームデザインレッスン ゲーム専門の学校 バンタンゲームアカデミー



モンスターのhpゲージを頭上に配置する 複数に付ける Unityアセット Action Rpg Starter Kit をいじるブログ




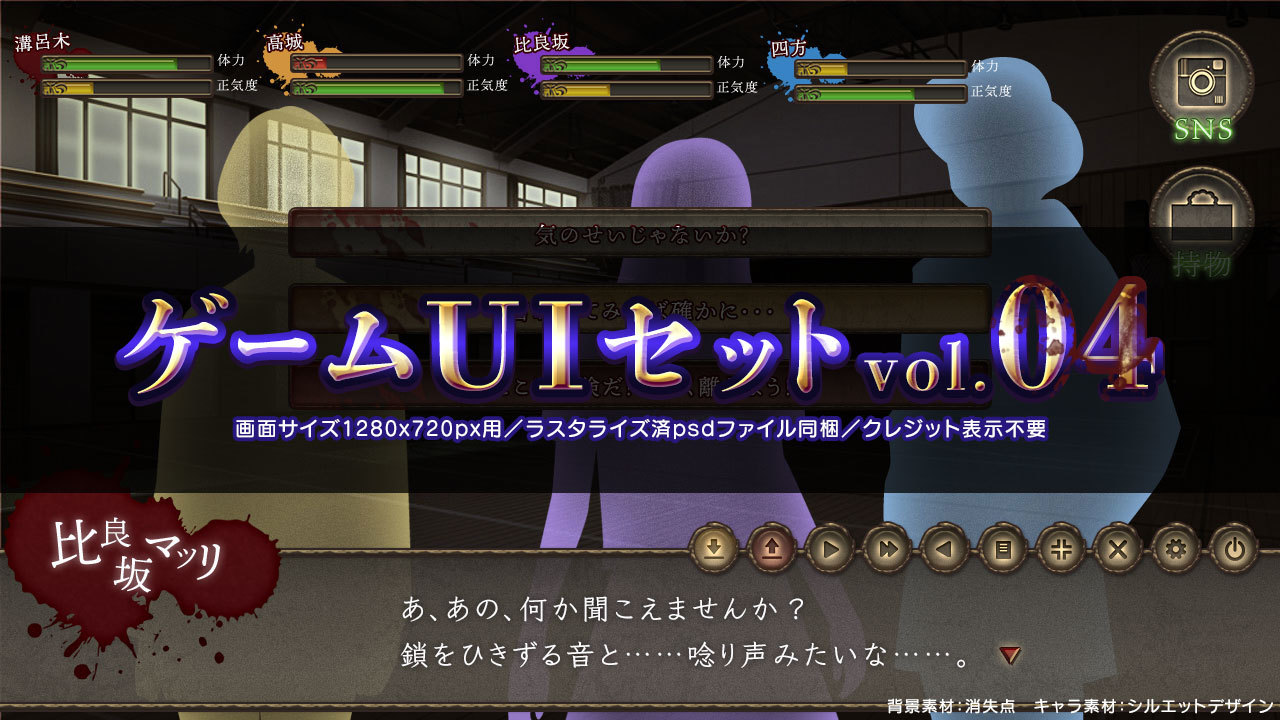
Booth販売 ゲームuiセット Vol 04 ゲームuiセット




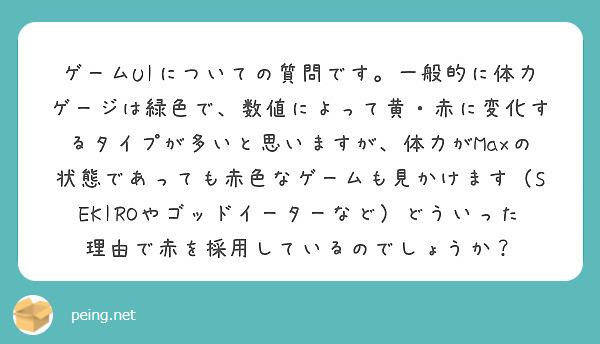
ゲームuiについての質問です 一般的に体力ゲージは緑色で 数値によって黄 赤に変化するタイプが多いと思いますが Peing 質問箱



1




考察 なぜ ファイナルファンタジー シリーズのhpゲージは右下なのか システムによって変化する最適なuiデザイン Game Life Hack



1




Photoshop ゲームのuiの作り方 Psd有り S Design Labo




Ui ポップ




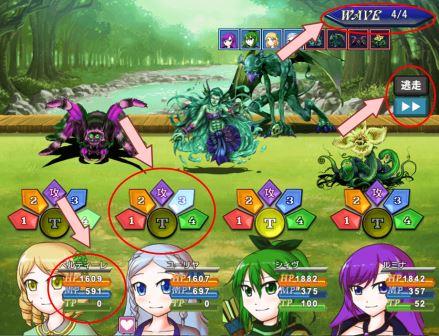
Vgame バトルシステム解説 戦闘中の各種ボタン ステータス表示 Mogra




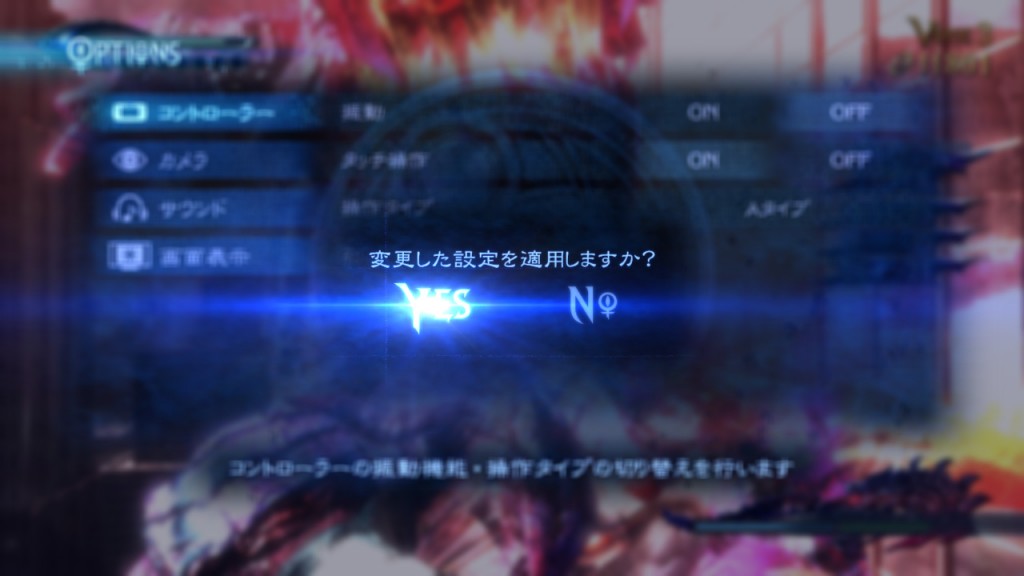
Nier Automata のuiデザイン Nier Automata 開発ブログ




Returnal リターナル のユーザーエクスペリエンスに迫る ゲームプレイを阻害しないデザイン Ui 配色とは 開発者が語ります Playstation Blog




リネレボ 攻略 クエスト進行時のゲーム内uiを徹底解説 Appliv Games




Uxデザイナーがゲームのuiから学べること Ux Milk




Ue4 Umgでuiの制御 戦闘中のuiを表示する Binto Laboratory




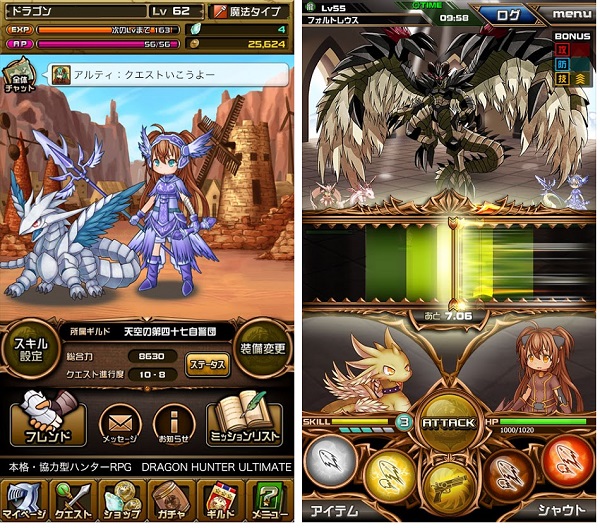
デクー タイミングゲージを駆使して戦うスマホ向けrpg ドラゴンハンター Ultimate の事前登録を開始 Social Game Info




29 战斗 Ideas




ゆるごのみ ゲームuiってなに ゲームがもっと楽しくなるお話




Photoshop初心者が知っておくと便利な5つの機能 Cyberagent




Astral Chain のuiについて 後編 Uiアーティスト 大倉 小波 Astral Chain 開発ブログ




企画が考えるスマホuiデザイン




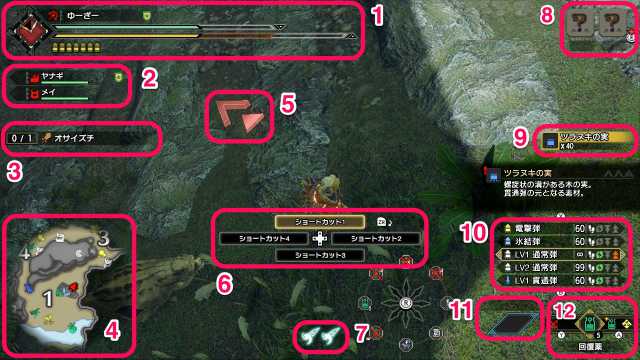
モンハンライズ 画面表示 Ui ユーザーインターフェース の見方 Mh Rise 攻略大百科




Booth販売 ゲームuiセット Vol 02 ゲームuiセット




原神で使われているuiまとめ ゲーム開発者目線にて 仕様です ゲームプランナー Note



11年12月02日の記事 シャーマンふみいちのオラクルブログ




Power Pointでゲーム用ui素材作ってみた Mtk Project Official Web Site




考察 なぜ ファイナルファンタジー シリーズのhpゲージは右下なのか システムによって変化する最適なuiデザイン Game Life Hack




Cg Arts教育リポート 日本と世界のcg教育のいまが見える




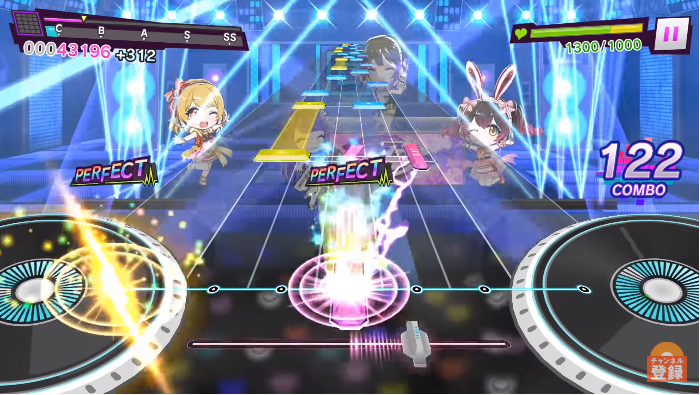
D4dj Groovy Mix グルミク がついにゲームリリース化が決定し事前登録を開始する 新情報やゲームシステムなどの紹介 サモケンのゲーム日誌




ボード Game Ui Style のピン




考察 なぜ ファイナルファンタジー シリーズのhpゲージは右下なのか システムによって変化する最適なuiデザイン Game Life Hack




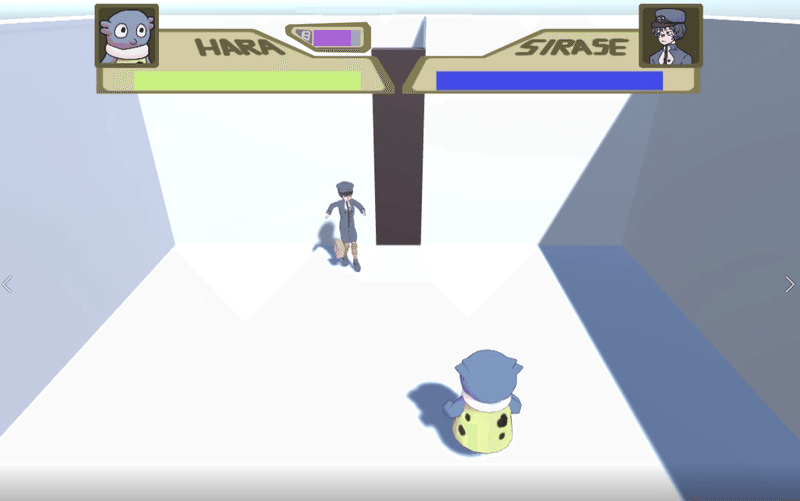
ニカイドウレンジ スタミナゲージといえばsekiroの体幹ゲージ も画面中央から左右に伸びる方式になってて凄くいいなと思ったんだけど そこから更に飛び火してuiの位置の洗練具合にめっちゃ感動した Sekiroは プレイヤーの情報は下 敵の情報は上 に




Unity シーンを汚さず1回のdrawcallで動くデバグui Kayac Engineers Blog




ゲージ



プレイレポート 原作ファンの格闘ゲーマーが クローズ Burning Edge を遊んでみた ゴジライン




Ff14 Hudを細かく設定してコンテンツで戦いやすくしよう Gameholic




Uxデザイナーがゲームのuiから学べること Ux Milk




ゲームの消費アイテムを使ってもらうui Udesi Note




Cedec 16 分かりやすいゲームのuiを作るには アニメーションを用いたプレイヤー誘導のテクニック Gamesindustry Biz Japan Edition




Articles De Nao Gamduhla 脳筋戦士のuiレイアウト Final Fantasy Xiv The Lodestone




カプコン公式 Cap Sperience Pa Twitter 戦国basara4の各ステージミッションに応じた様々な専用ゲージ の一部です Basaraの世界観であるアツい面白さを盛り上げるようデザインしました このようにデザインや用途が全く異なるゲージが種類以上も入っている ゲームは



Unity 円状の体力ゲージ作成と最大値の制御について ゴマちゃんフロンティア




ミノ駆動 בטוויטר 禁書vo のui いろいろ言われてるけど Stゲージの方がhpより上部 ゲージの太さ Hp St どう見てもスタビリティの方が目立つui設計 ポイント制仕様もあって 逃げずに前に出て戦え ダウンを奪えるような大技を積極的に使え という意向を




Uiデザイン スマホ向けゲーム 救え はらぺこ動物 制作 やまお




uiデザインのフレームワークについて Max Anarchy 開発ブログ




Booth販売 ゲームuiセット Vol 02 ゲームuiセット



uiのデザイン Bayonetta ベヨブログ




ここがダメだよ ストリートファイター5 のユーザーインターフェース 海外イラストレーターによるダメ出しと改善案 ゲージ類はもっと分かりやすく 目立たせるべき チゲ速




考察 なぜ ファイナルファンタジー シリーズのhpゲージは右下なのか システムによって変化する最適なuiデザイン Game Life Hack




ゲームui素材の作り方まとめ 年6月後半 はなさくっと




アークナイツ Hpゲージで顔が隠れるのはアリやナシや ゲームアプリのuiデザイン




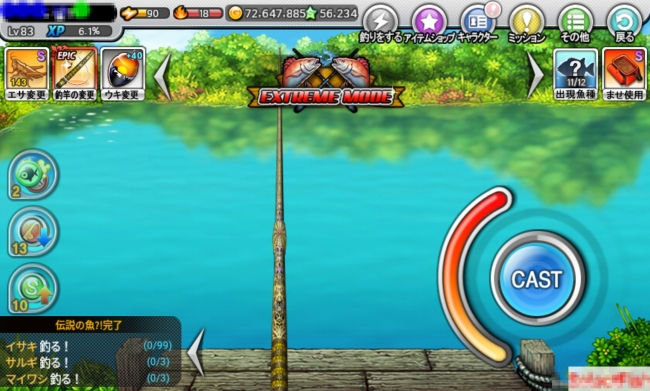
本格アクション釣りゲーム フィッシングスーパースターズ Ios版配信再開及びrebornアップデートを実施 Gamevil Com2us Japanのプレスリリース



1




ベヨネッタ2 のuiデザイン Bayonetta2 開発ブログ




2つの国が大激突 ソウルゲージ ストラテジックmmorpg ゲームuiブログ




モンハンライズ フィールド画面の見方まとめ Mhr Appmedia




仁王 Hpゲージの位置 Ui改修案練習ブログ




6月末まで休止 ゲームui Ux ロゴ作ります ゲーム業界10年以上の現役ui Uxデザイナーが賜ります Webサイトデザイン Ui設計 ココナラ




考察 なぜ ファイナルファンタジー シリーズのhpゲージは右下なのか システムによって変化する最適なuiデザイン Game Life Hack




13年10月 Aquastyleのblog




ゲームuiセット Vol 04 空想曲線 Booth




Tera Ui設定 まいのりてぃ




デザイナーの僕がいかにしてビデオゲームのuiから インタラクション デザイン を学ぶのか 超ゲームウォーカー




Giganticの基本ルールを解説 Gamejunkie S Den



Unityで円形ゲージを作成 Hpゲージ パワーゲージ プログラム初心者がunityでゲームアプリとか作ってみた い




ベヨネッタ2 のuiデザイン Bayonetta2 開発ブログ




Unity 体力ゲージの実装方法の紹介 一瞬で減る緑ゲージ 徐々に減る赤ゲージ ゴマちゃんフロンティア




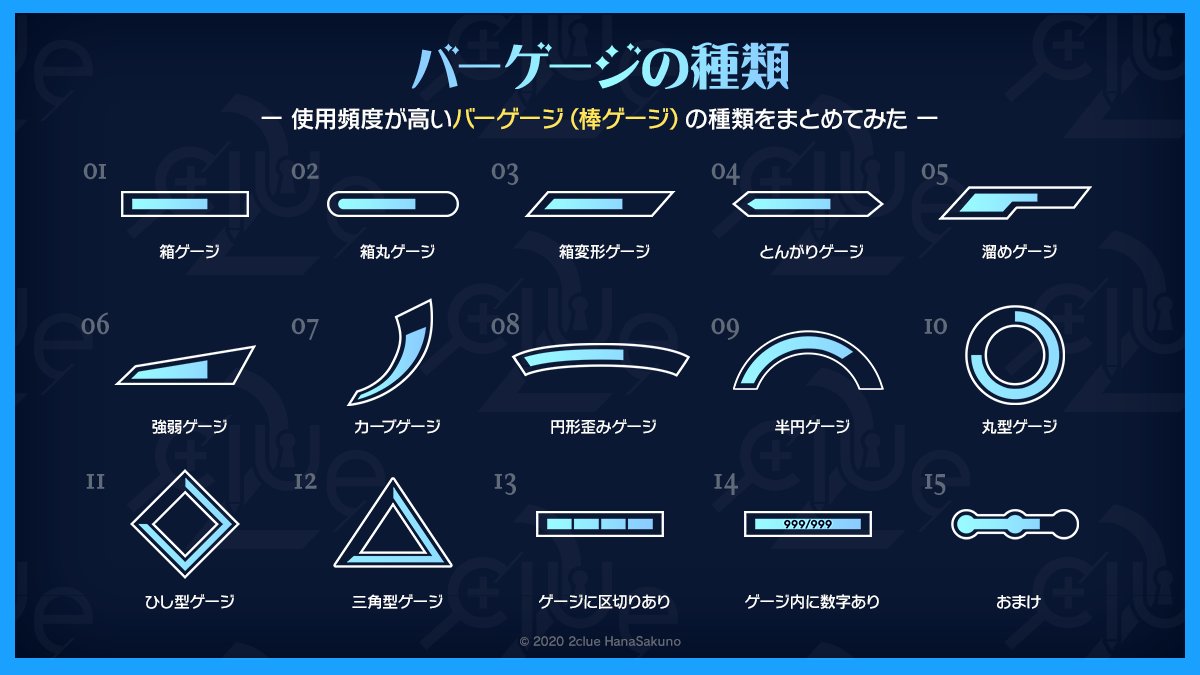
はなさくの ゲームuiデザイナー ゲームでよく見かける バーゲージ 棒ゲージ についてまとめました ゲージ名については それっぽいものを勝手につけてます 他にもまだあるので 第2弾もありそう ゲーム素材の作り方




ゼルダの伝説 Btow ユーザーインターフェイスのコンセプトは なければないほうがいいui だった




新卒採用 職種紹介 デザイン系 Ui Uxデザイン 採用情報 任天堂




考察 なぜ ファイナルファンタジー シリーズのhpゲージは右下なのか システムによって変化する最適なuiデザイン Game Life Hack




Nier Automata のuiデザイン Nier Automata 開発ブログ




サービス開始からの6年間で変わったことと変わらないこと グランブルーファンタジー の世界観を支えるuiデザイン 前編 Cygames Magazine サイマガ




Dainopu Mouser 日記 ルック フィール Final Fantasy Xiv The Lodestone



Unity で様々なゲージuiを実装する方法 十六夜ソリューション株式会社




Uxデザイナーがゲームのuiから学べること Ux Milk




Tera Ui設定 まいのりてぃ




ゲームuiセット Vol 05 空想曲線 Booth




ほぼ0からのunityゲーム制作雑記 30日目 バリアゲージのuiの改良 あまた節 Note



スマートフォンuiのアニメーションについて 1 Pixel サイバーエージェント公式クリエイターズブログ




イロイア 上が新ui 下が旧uiなんだけど 一番明らかなのはそのuiの役割であるゲージ 国名がフレームデザインより目立っているか目立っていないかなんだけど 新uiは旧uiよりゲージが地味なのにフレームデザインの主張が激しい だから見づらい T




ベヨネッタ2 のuiデザイン Bayonetta2 開発ブログ




考察 なぜ ファイナルファンタジー シリーズのhpゲージは右下なのか システムによって変化する最適なuiデザイン Game Life Hack




Ui面も進化した ベヨネッタ2 そのコンセプトを開発者が明かす 60fps 7pのプレイ映像も インサイド




Ui 操作説明 Trove Japan Wiki




東京コンセプション Hpゲージが色覚多様性対応しているように見えたので紹介します ゲームアプリのuiデザイン




Uiデザイナーの勉強 ゲームデザインレッスン ゲーム専門の学校 バンタンゲームアカデミー



1




ゼノブレイド2 初心者向けバトルシステム解説 Hyperwiki



uiのデザイン Bayonetta ベヨブログ




ゲームガイド Tera




はなさくの ゲームuiデザイナー ゲームでよく見かける バーゲージ 棒ゲージ についてまとめました ゲージ名については それっぽいものを勝手につけてます 他にもまだあるので 第2弾もありそう ゲーム素材の作り方




ゲームuiセット Vol 02 空想曲線 Booth




グラブルvs クローズドbテストの実施が決定 動画の中で気になる部分を考察してみた 体はゲームで出来ている


コメント
コメントを投稿